推送分機狀态事(shì)件數據。可以送到第三方服務端,也可以由客戶端進(jìn)行訂閱。
提供兩(liǎng)種(zhǒng)集成(chéng)方案:
1 分機狀态推送到服務端
第三方業務系統接收分機狀态的事(shì)件接口,再由第三方系統服務端分發(fā)到客戶端。
1) 配置分機狀态的事(shì)件接收接口。
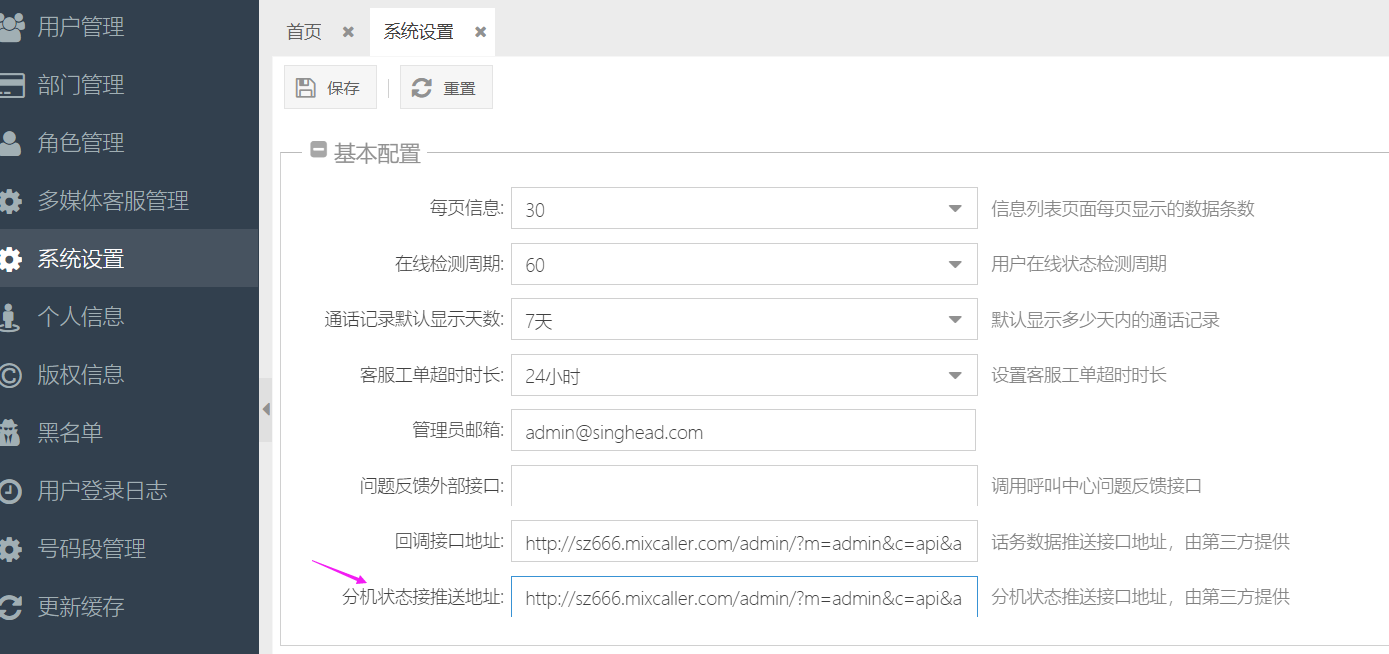
登錄系統--->管理--->系統設置。在“分機狀态接推送地址”配置分機狀态推送接口,再“保存”。再撥打電話,即可實時接收到分機狀态數據。如下圖:

2) 分機狀态事(shì)件的數據格式說明:
數據格式: json方式
接收方式: 數據流接收
字段 | 類型 | 說明 | 注釋 |
event | string | 事(shì)件名稱 | 分機狀态事(shì)件:ExtensionStatus |
exten | string | 分機号碼 | 座席分機号碼 |
status | int | 分機狀态 | 取值: -1:不存在 0:空閑 1:通話中 2:忙 4:未注冊 8:振鈴中 16:保持中 |
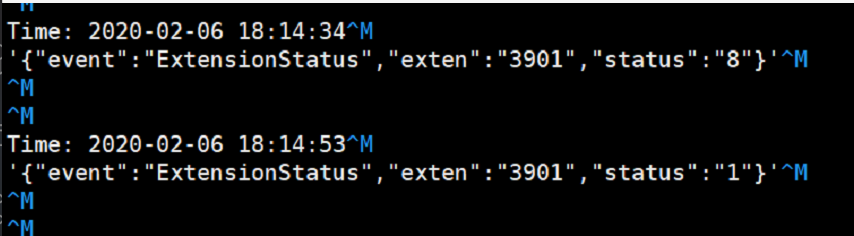
實際數據實例:

3) 第三方系統接口返回的狀态。
不要求返回狀态。
注:此方式要求第三方系統有客戶端到服務端訂閱機制。
2 分機狀态由客戶端訂閱
加載分機狀态接口,由客戶端訂閱分機狀态的事(shì)件。
接口地址:http://www.mixcall.cn/admin/?m=interface&c=api&a=command
調用方式:加載JS方式,需要jQuery支持,jQuery版本不得低于1.3.2。
分機狀态事(shì)件數據格式:
字段 | 類型 | 說明 | 注釋 |
event | string | 事(shì)件名稱 | 分機狀态事(shì)件:ExtensionStatus |
exten | string | 分機号碼 | 座席分機号碼 |
status | int | 分機狀态 | 取值: -1:不存在 0:空閑 1:通話中 2:忙 4:未注冊 8:振鈴中 16:保持中 |
、
返回值:當呼叫(jiào)中心産生事(shì)件時,接口自動調用客戶自定義的JS函數mixOnCallback,并將(jiāng)事(shì)件信息字符串作爲參數傳遞給JS函數mixOnCallback。
其它說明:當接口加載完畢時,接口自動調用客戶自定義的JS函數mixOnInit,訂閱分機狀态事(shì)件:
mixCommand("proxyaction: addcaptureevent\r\nevent: extensionstatus\r\nexten: 8004");
當用戶沒(méi)有自定義函數mixOnInit和mixOnCallback時,接口將(jiāng)不作出任何響應。
使用實例:
<!DOCTYPE html>
<html>
<head>
<title>測試</title>
<script type="text/javascript" src="http://www.mixcall.cn/admin/modules/interface/statics/js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="http://www.mixcall.cn/admin/?m=interface&c=api&a=command"></script>
<script type="text/javascript">
function mixOnInit(){
$('#tip').html("接口加載完成(chéng)");
// 發(fā)送注冊信息
// 注冊獲取分機狀态事(shì)件
mixCommand("proxyaction: addcaptureevent\r\nevent: extensionstatus\r\nexten: 8004");
// 注冊來電遇阻事(shì)件
}
function mixOnCallback(str){
$("#msg").append("<div>" + str + "</div>");
}
</script>
</head>
<body>
<div id="tip">接口正在加載....</div>
<div id="msg"></div>
<script type="text/javascript">mixOnInit();</script>
</body>
</html>
關于深海捷(singhead)
深圳市你我他網絡信息技術有限公司是一家專注15年的智能(néng)通訊服務商,爲企業提供一體化通訊方案,産品包含:客服呼叫(jiào)中心、智能(néng)語音機器人、在線客服系統、雲通訊(号碼隐私保護、一鍵呼叫(jiào)、語音SDK),已提供呼叫(jiào)中心系統服務坐席超過(guò)50000+,客戶超過(guò)3000+的呼叫(jiào)中心系統方案,專業提供政府、地産、醫療、保險、金融、互聯網、教育等行業呼叫(jiào)中心解決方案。
咨詢熱線:400-700-2505
